See how to configure Google Maps in RocketScreens, so you can show traffic on your TVs
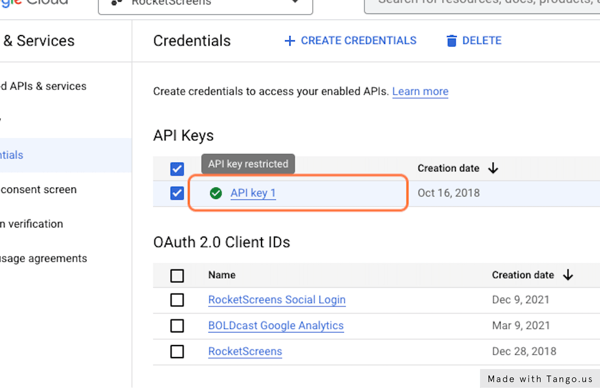
1. Go to Credentials – APIs & Services – RocketScreens – Google Cloud console
2. Find your API Key

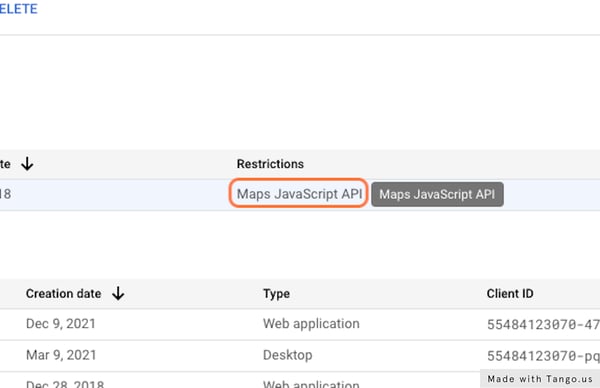
3. Make sure the key has the "Maps JavaScript API" restriction

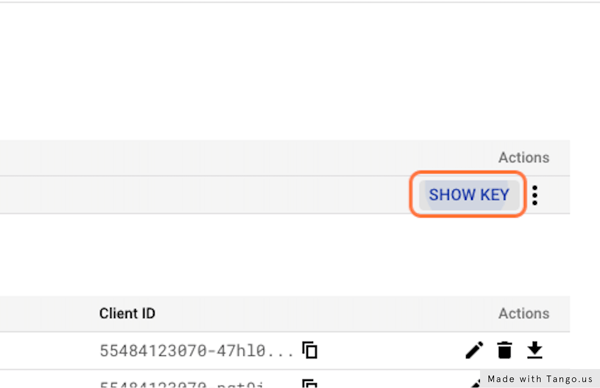
4. Click on SHOW KEY

5. Copy the key
6. Go to RocketScreens CMS
7. Click on Integrations

8. Click on ADD INTEGRATION

9. Click on Google Maps API

10. Click on INTEGRATE

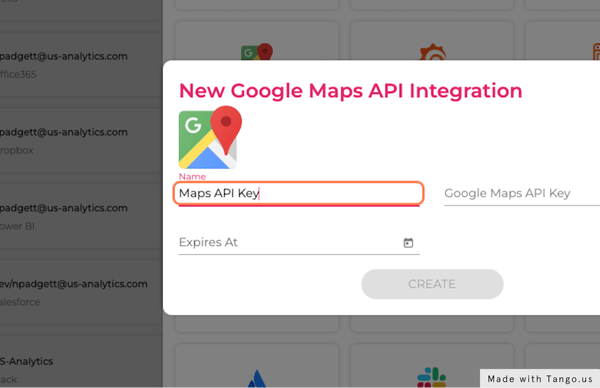
11. Provide a Name for the integration

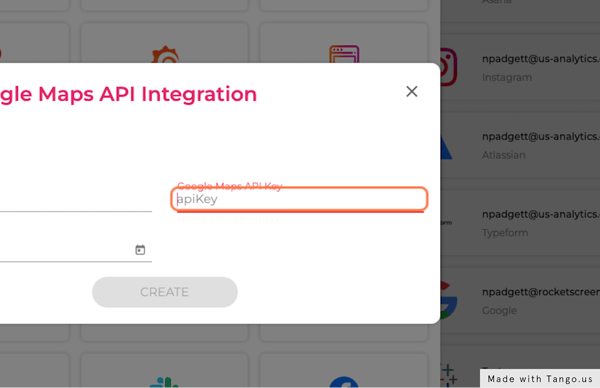
12. Paste the API key

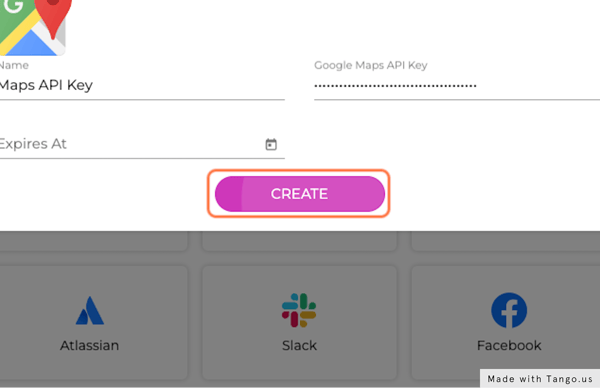
13. Click on CREATE

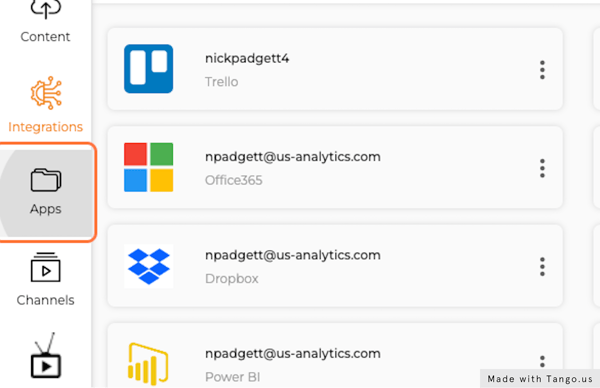
14. Click on Apps

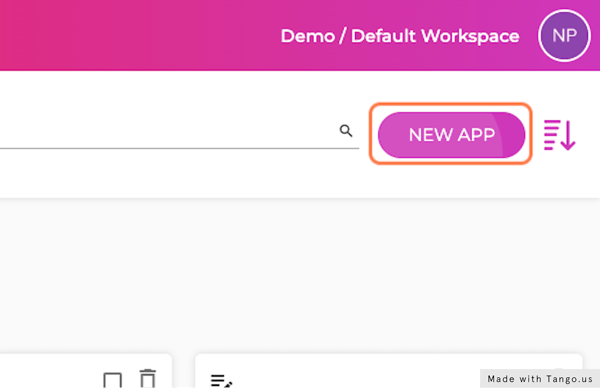
15. Click on NEW APP

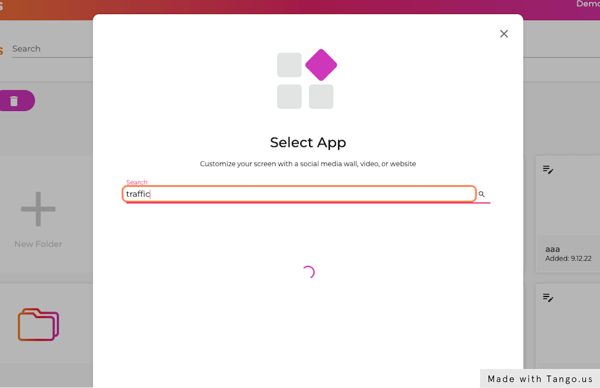
16. Type "traffic"

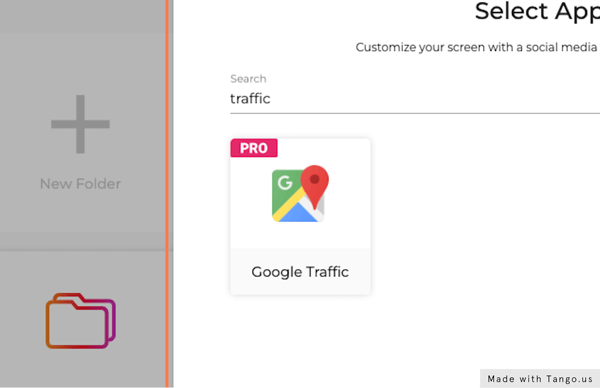
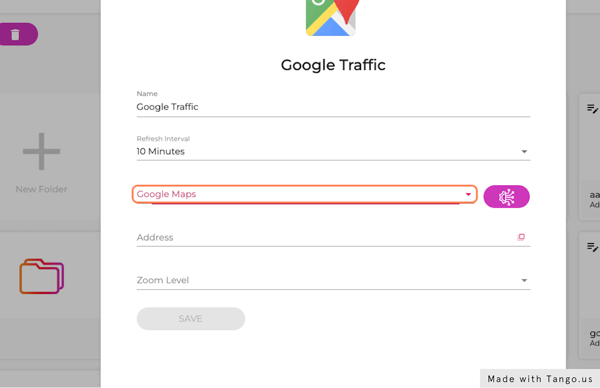
17. Click on Google Traffic

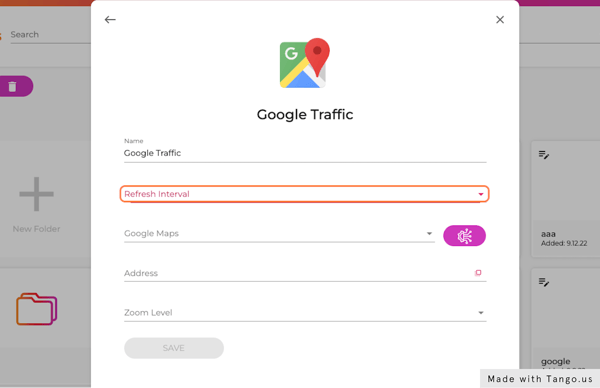
18. Select a Refresh Interval

19. Click on Google Maps

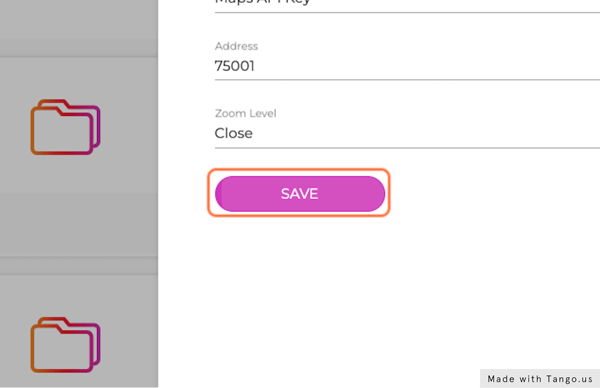
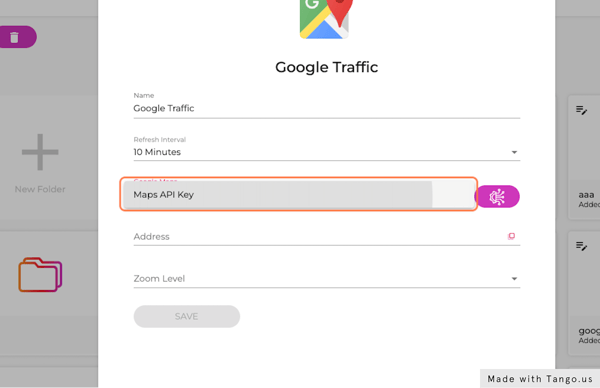
20. Click on Maps API Key

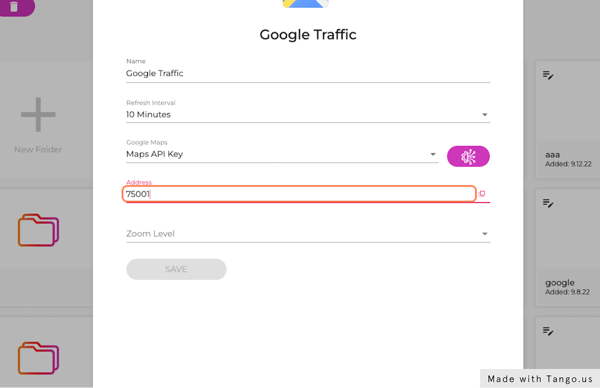
21. Type an address or location

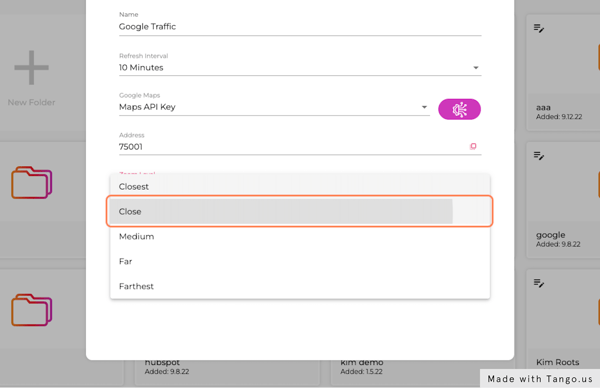
22. Select a Zoom Level

23. Click on SAVE